ナレッジタグについて
Webサイトの店舗情報ページに「ナレッジタグ」を設置すると、店舗情報を自動で構造化データに変換する事ができます。
また、所定のタグをページ内に配置することで、Yext上の店舗情報をそのままWebサイト側にも反映させることが可能です。
ナレッジタグの設置方法
ナレッジタグ設置ページの選定
ナレッジタグは、Webサイト内の会社概要やサービス内容の記載されたページに設置してください。
例えば、弊社株式会社ユニヴァ・ジャイロンの場合は、下記リンクにナレッジタグを設置しております。
ナレッジタグの発行
下画像❶の「ナレッジタグ」ボタンをクリックし、開いた画面で❷の「Knowledge TagsをWebサイトに追加」をクリック。

❸の「エンティティを選択」をクリックし、ナレッジタグを設置したい店舗を選択。

英語、中国語(繁体・簡体)、韓国語表記の店舗情報ページに設置される際には、店舗名の右にあるプルダウンから言語選択を行ってください。

「2.Analyticsの設定」にて、いずれの項目も「Always On」をご選択ください。
画面下部にスクリプトタグが表示されますので、そちらをすべてコピーし、店舗情報ページの<head>タグ内に貼り付けてください。

ナレッジタグの設置後確認
- コピーしたナレッジタグを、該当する店舗情報が掲載されているページの<head>タグ内に貼り付け、公開状態にすることでナレッジタグのインストールは完了です。
CMSなどを利用している場合はそれぞれのCMSの設定方法に従ってください。
制作会社に依頼している場合はコピーしたナレッジタグを<head>タグ内に入れるように指示してください。 - ナレッジタグは、店舗公式Webサイト以外にも、店舗情報が掲載されているWebページであれば外部サイトでも利用することができます。
Googleタグマネージャーで設置する場合

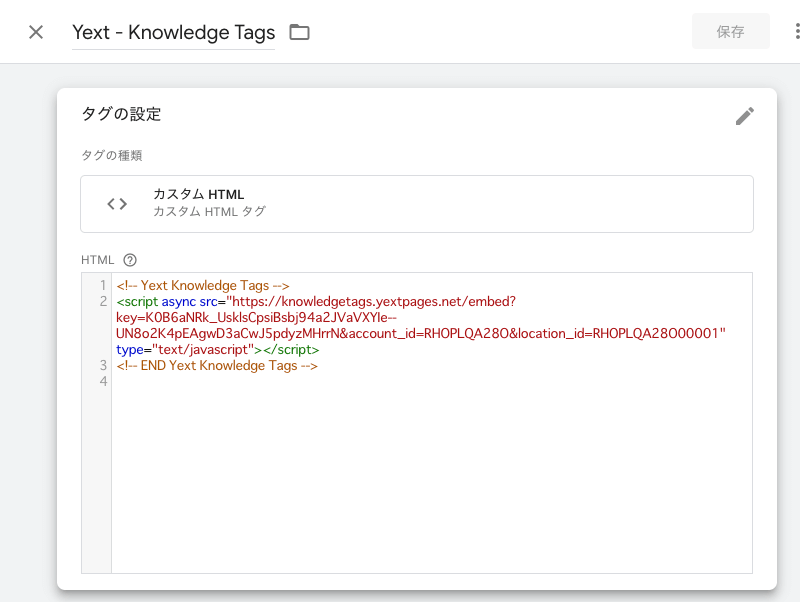
メニュー「タグ」から新規タグを作成し、ナレッジタグの画面でコピーしたタグを「カスタムHTML」タイプで貼り付けてください。

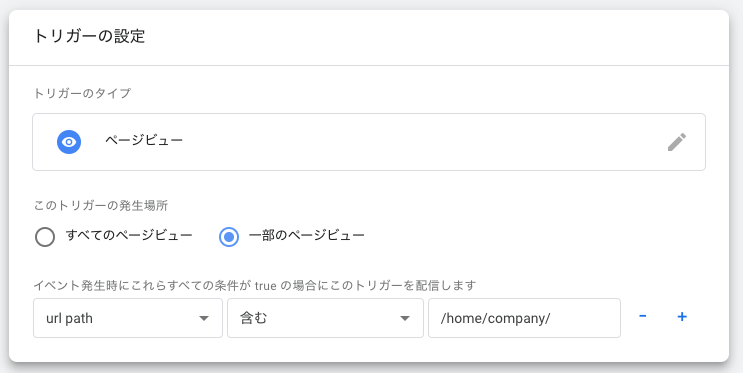
配信トリガーのタイプは、ページビューにしてください。
DOM Readyでも機能しますが、店舗情報をWebページにも掲載している場合は情報の表示が遅れることがあります。
トリガー発生場所は、一部のページビューを推奨します。
全てのページビューでも機能しますが、店舗情報が掲載されていないページにも構造化データが配信されてしまいます。配信トリガーはできるだけ店舗情報が掲載されているページに絞って表示するようにしてください。
ヘッダやフッタ部分に店舗情報が入っている場合など、全ページに共通して店舗情報が掲載されている場合は全てのページビューでも問題ありません。

設定が終わったら最後に画面右上の 公開 をクリックしてください。

「変更の送信」画面が出ます。ここでもう一度 公開 を押せばGoogleタグマネージャーでの作業は完了です。
WordPressに設置する場合
WordPressにログインして、以下の手順でタグを設置してください。
- 外観 – Theme Editor (テーマの編集)
- Theme Files(テーマファイルの一覧)より、テーマヘッダー (header.php*)を選択
* Webサイトによっては、header-top.phpとなっています。トップページのヘッダを管理するファイルを編集してください。 - </head>の上にコピーしたナレッジタグを貼り付ける。
- ファイルを更新(saveボタン)
インストールの確認
ナレッジタグのインストールができたら、Googleのリッチリザルトテストで店舗ページのURLを入力し、構造化データが正しく書き出されているかご確認ください。
「〇 件の有効なアイテムを検出しました」の表示と、検出されたアイテムとして「地域のお店やサービス」が出ていればOKです。

他のタイプ(ロゴ等)で警告等が表示されていた場合、ナレッジタグと関係はございませんので、別途ご確認ください。


複数の店舗情報が掲載されているページには?
店舗一覧ページなど、複数の店舗情報が掲載されているページにもナレッジタグは導入できます。
編集内容
複数の店舗情報を掲載する場合は、いずれかの店舗で発行したscriptタグに含まれるURLのうち「&entity_id=<エンティティID>」を下記の例のように各店舗分追加し、<head>タグ内に貼り付けます。
window.yCookieOptInQ = window.yCookieOptInQ || [];
window.yPixelOptInQ = window.yPixelOptInQ || [];
var yext = {
‘cookie’: {
‘optIn’: function() { window.yCookieOptInQ.push(arguments); } },
‘pixel’: {
‘optIn’: function() { window.yPixelOptInQ.push(arguments); } }
}; }
yext.pixel.optIn(true);
yext.cookie.optIn(true);
</script>
<script async src=”https://knowledgetags.yextapis.com/embed?key=****************&account_id=me&entity_id=1店舗目のエンティティID&entity_id=2店舗のエンティティID&entity_id=3店舗名のエンティティID&locale=ja&v=*******” type=”text/javascript”></script>

各店舗のロケーションIDはメニュー「店舗情報管理」>「すべて」から管理店舗一覧画面に入り、目的の店舗の「エンティティID」をコピーして利用してください。
Yext管理店舗情報をWebページに掲載する
Yextの「店舗情報管理」で管理している店舗情報を、構造化データだけでなくWebページにも掲載することができます。
これを行うことで、Webページの店舗情報もGoogleビジネスプロフィールやFacebookなどの連携媒体、構造化データと合わせて一元管理することができます。
Yext上の店舗情報をWebページに反映させるには、該当部分を下記の変数タグに差し替えてください。
利用できる埋め込みタグ一覧
項目名埋め込みタグYext設定箇所
| 店舗名 | <span data-yext-field="locationName"></span> |
基本情報 – 名前 |
|---|---|---|
| メールアドレス | <span data-yext-field="email"></span> |
連絡先、ウェブサイト、アプリ – メール |
| 郵便番号 | <span data-yext-field="zip"></span> |
基本情報 – 名前 – 郵便番号 |
| 都道府県 | <span data-yext-field="state"></span> |
基本情報 – 住所 – 県 |
| 市区郡 | <span data-yext-field="city"></span> |
基本情報 – 住所 – 市/郡/東京23区 |
| 住所1 | <span data-yext-field="address1"></span> |
基本情報 – 住所 – 町、番地、号 |
| 住所2 | <span data-yext-field="address2"></span> |
基本情報 – 住所 – 建物名、階など |
| 電話番号 | <a data-yext-field="phone"></a> |
基本情報 – メイン電話番号 |
| 営業時間 | <div data-yext-field="hours"></div> |
ビジネスの詳細 – 営業時間 |
| 曜日ごとの営業時間(月) | <span data-yext-field="hours-monday"></span> |
ビジネスの詳細 – 営業時間 |
| 曜日ごとの営業時間(火) | <span data-yext-field="hours-tuesday"></span> |
ビジネスの詳細 – 営業時間 |
| 曜日ごとの営業時間(水) | <span data-yext-field="hours-wednesday"></span> |
ビジネスの詳細 – 営業時間 |
| 曜日ごとの営業時間(木) | <span data-yext-field="hours-thursday"></span> |
ビジネスの詳細 – 営業時間 |
| 曜日ごとの営業時間(金) | <span data-yext-field="hours-friday"></span> |
ビジネスの詳細 – 営業時間 |
| 曜日ごとの営業時間(土) | <span data-yext-field="hours-saturday"></span> |
ビジネスの詳細 – 営業時間 |
| 曜日ごとの営業時間(日) | <span data-yext-field="hours-sunday"></span> |
ビジネスの詳細 – 営業時間 |
| Googleマップ:経路検索リンク | <a data-yext-field="get-directions-link"></a> |
基本情報 – 住所&マップマーカー |
| 説明文 | <span data-yext-field="description"></span> |
ビジネスの詳細 – 説明 |
| 支払方法 | <span data-yext-field="paymentOptions"></span> |
ビジネスの詳細 – 支払いオプション |
| 店舗ロゴ | <img data-yext-field="logo.url"> |
メディア – 事業ロゴ |
| 所属団体 | <ul data-yext-field="associations"></ul><span>タグを使うとカンマ区切りで表示されます。<ol>も利用可能です。 |
追加属性 – 所属団体 |
| エンティティID | <span data-yext-field="id"></span> |
設定変更不可 |
| 2桁国コード(ISO 3166-1) | <span data-yext-field="countryCode"></span> |
設定変更不可 |
その他の利用できるタグはYextデベロッパーサイト(英語)でご確認ください。
複数の店舗情報を利用する
埋め込みタグにdata-yext-id属性を追加し、対象となる店舗のエンティティIDを入れてください。ナレッジタグで1店舗分のみ設置している場合は、data-yext-idを省略できます。
埋め込みタグ差し替えの例
東京都港区六本木3丁目16−35イースト六本木ビル2F<br>
TEL: 03-6441-2455(代表)
<span data-yext-field=”state” data-yext-id=”RHOPLQA28O00001″></span><span data-yext-field=”city” data-yext-id=”RHOPLQA28O00001″></span><span data-yext-field=”address1″ data-yext-id=”RHOPLQA28O00001″></span><span data-yext-field=”address2″ data-yext-id=”RHOPLQA28O00001″></span><br>
TEL: <a data-yext-field=”phone” data-yext-id=”RHOPLQA28O00001″></a>(代表)

